
Waverly lets you craft your ideal algorithm — using your own words, no programming required — so you can get the best content feed no matter how niche your interests are.
Problem: Waverly was gearing up to launch their beta and needed a basic app to test hypotheses about the value proposition
Users & audience: Avid readers, researchers, knowledge workers, and lifelong learners.
Role: Product Designer, ****User Research, Visual design, Prototyping & Testing
Scope & constraints: A team of 3 developers and 6 months to validate.
Unlike existing content discovery applications, Waverly used natural language processing to translate a paragraph into an algorithm—called a Wave in the platform. There were no existing interaction paradigms among our competitors so we worked closely with an agency to get a competitive scan, define user personas, and ideate around the initial flows.

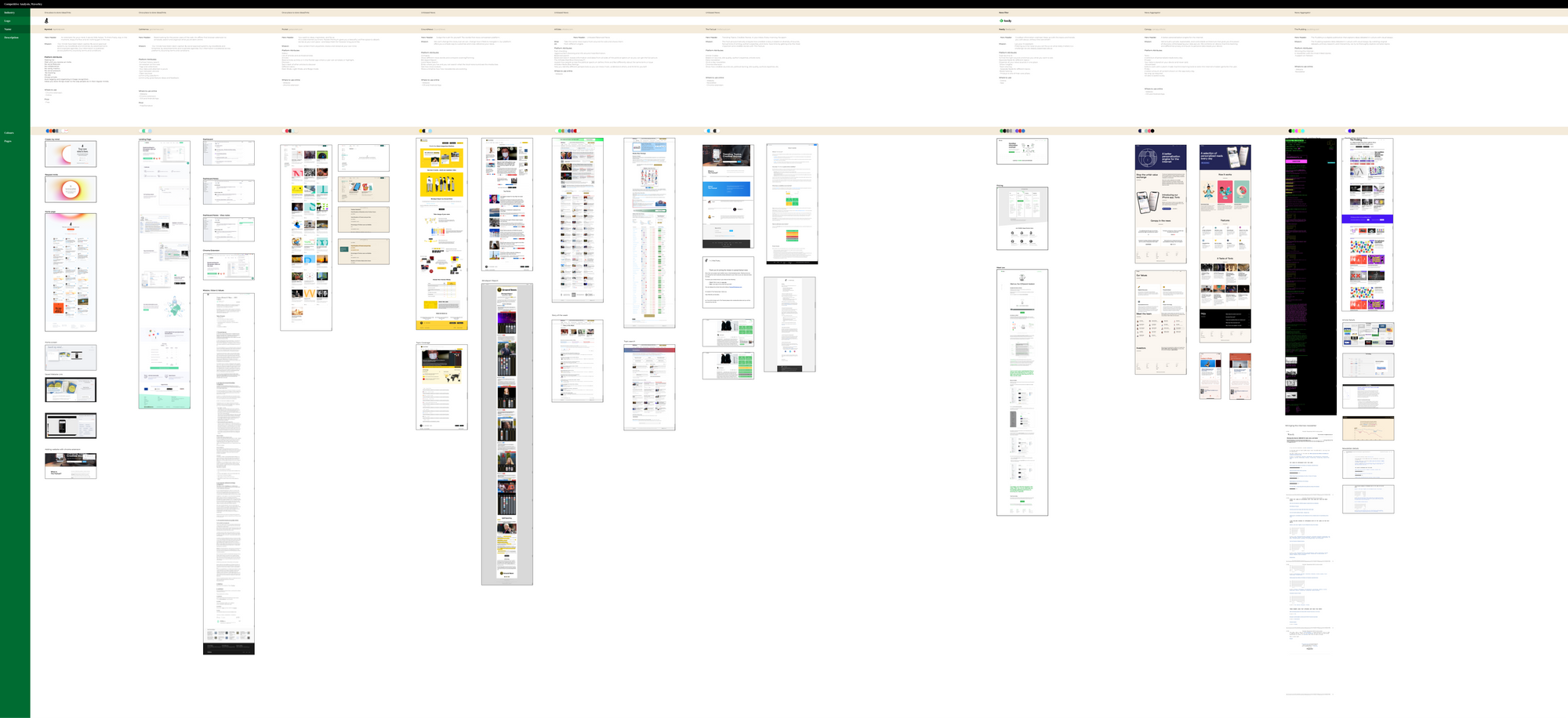
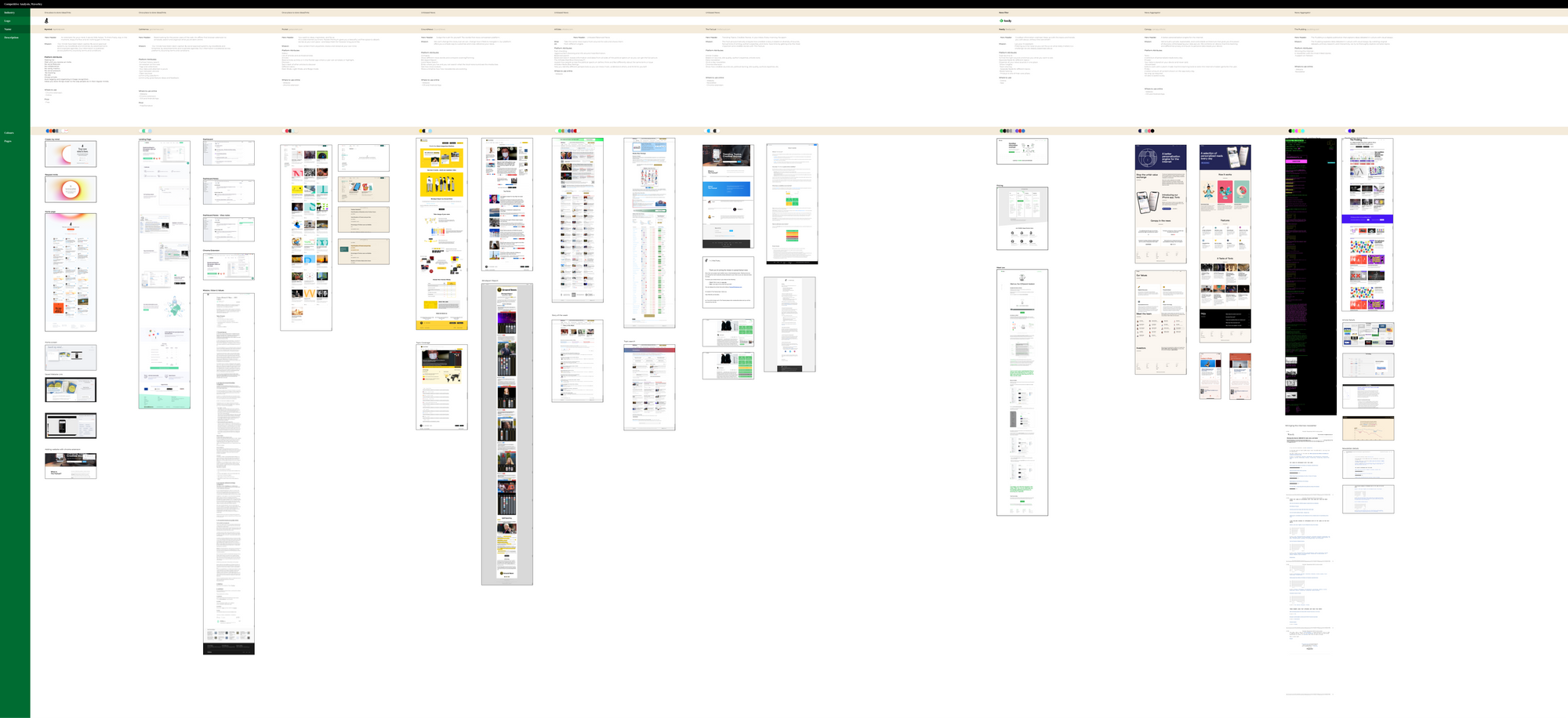
A competitive analysis of our competitors websites, the keywords they use, their pricing plans, and the value they claim to provide.
We settled on users who are already heavily investing in their knowledge gathering process. Casual social media users and news consumers wouldn't fit the bill for the initial group of beta testers, as the natural language processing system would be in development and likely generate bugs.

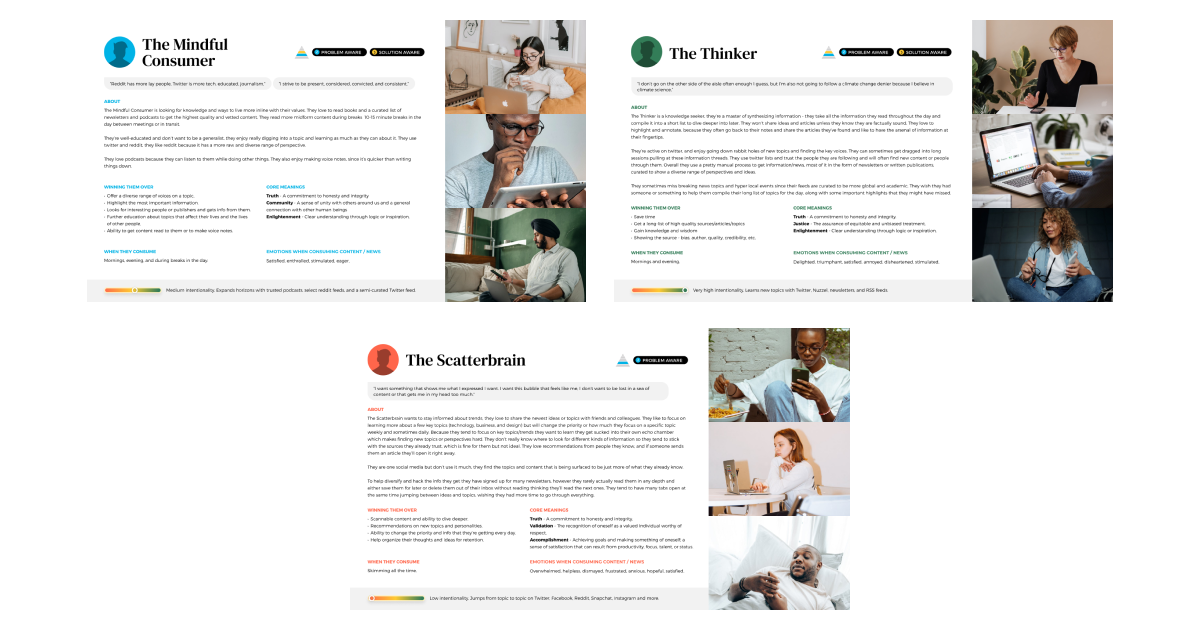
Three of the personas we identified as suitable candidates.
Defining the user personas helped us identify some core principles that we wanted to maintain in the Waverly beta:

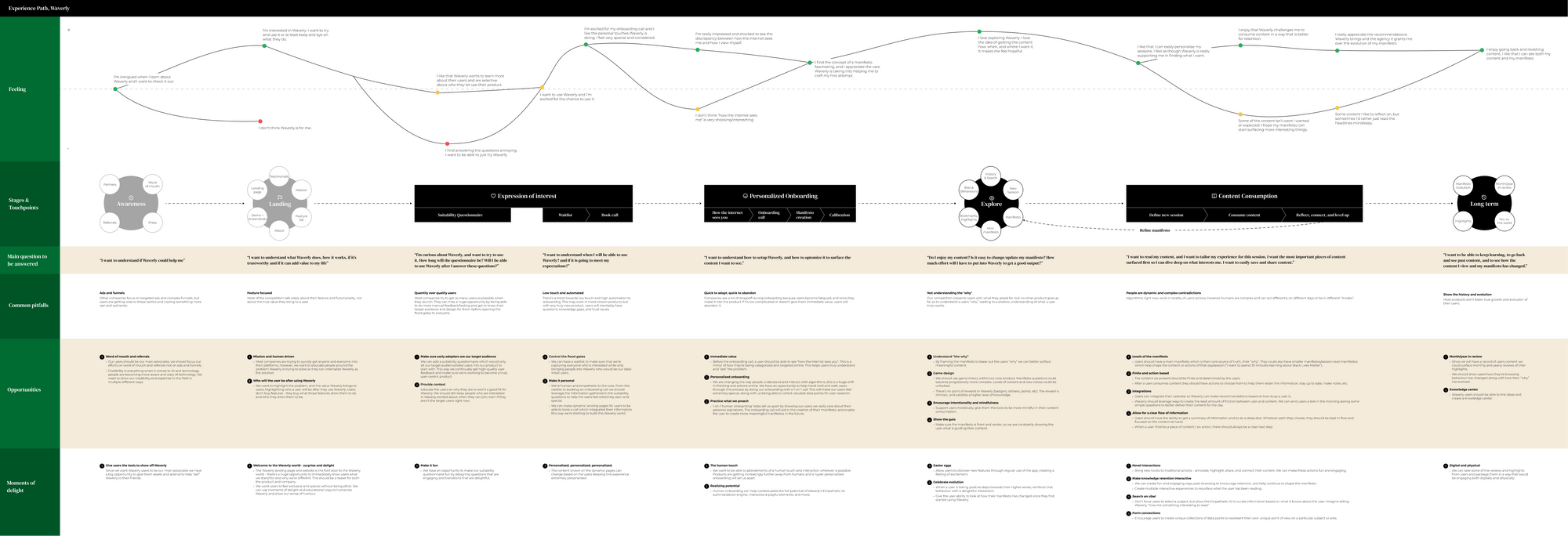
An initial mapping of the user flow for the application.

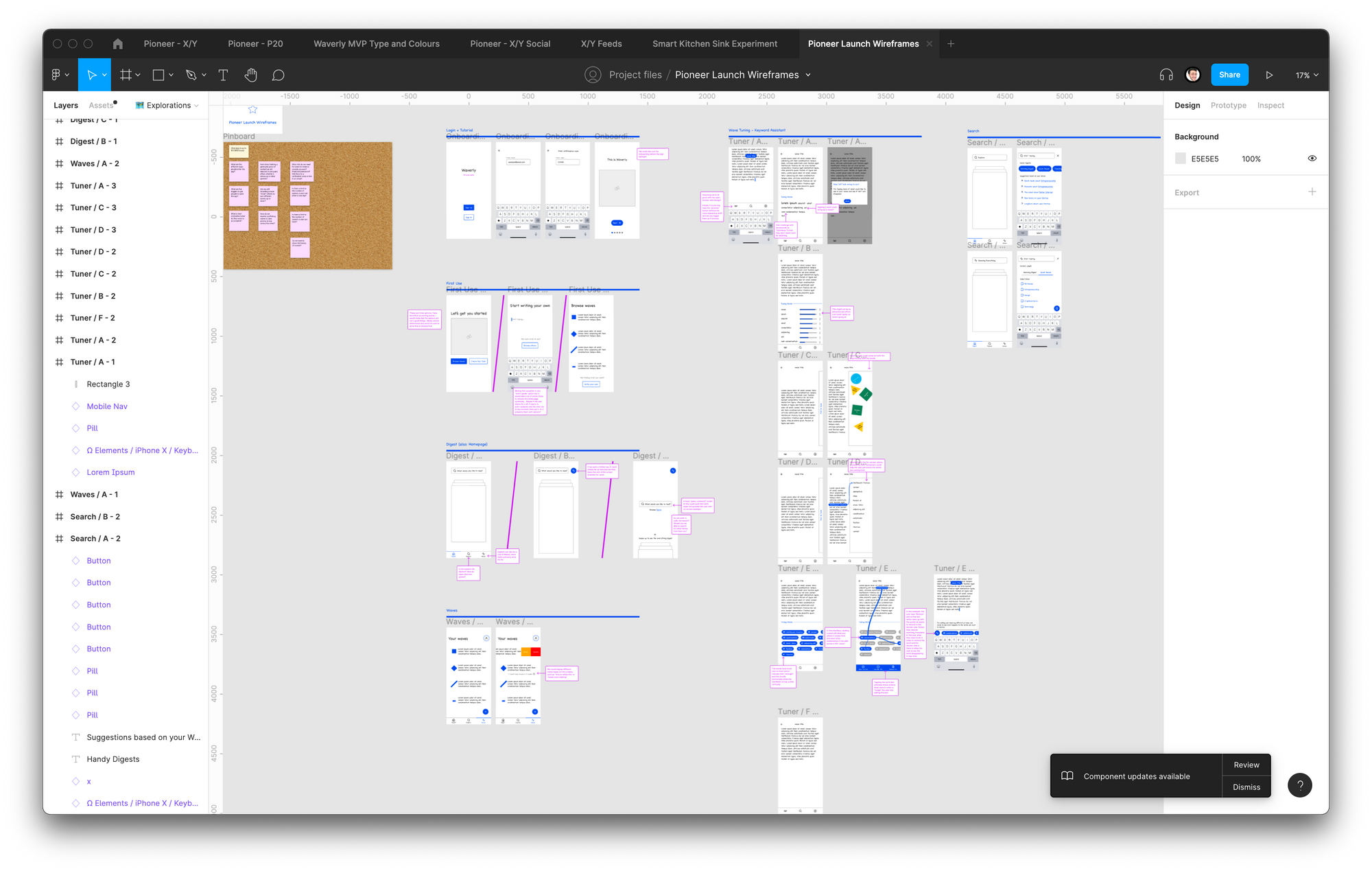
Iterating on the userflow through wireframes and lo-fi prototypes.
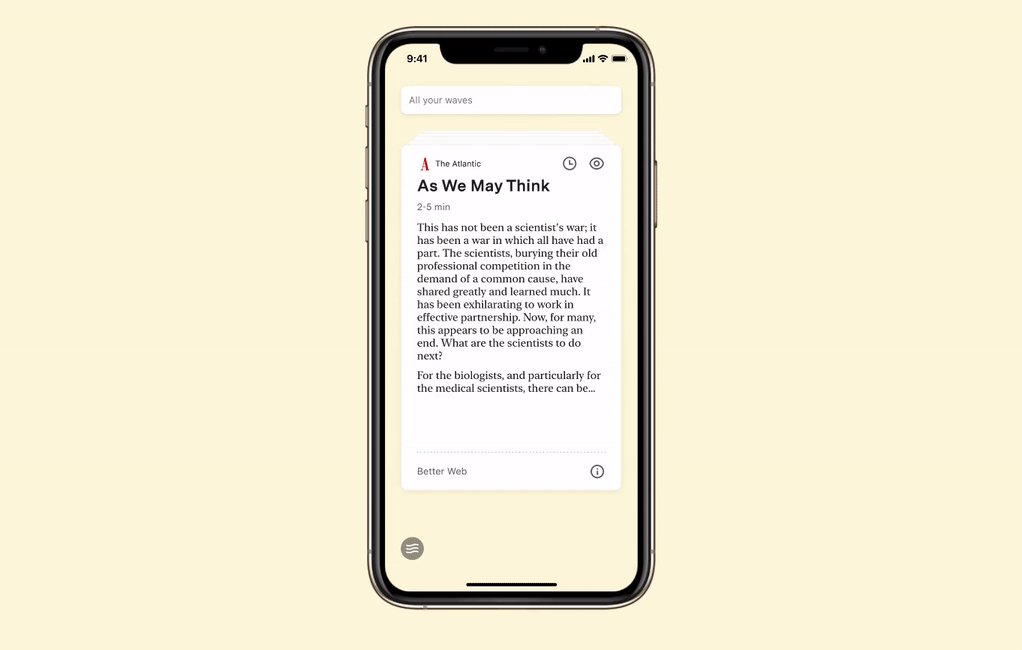
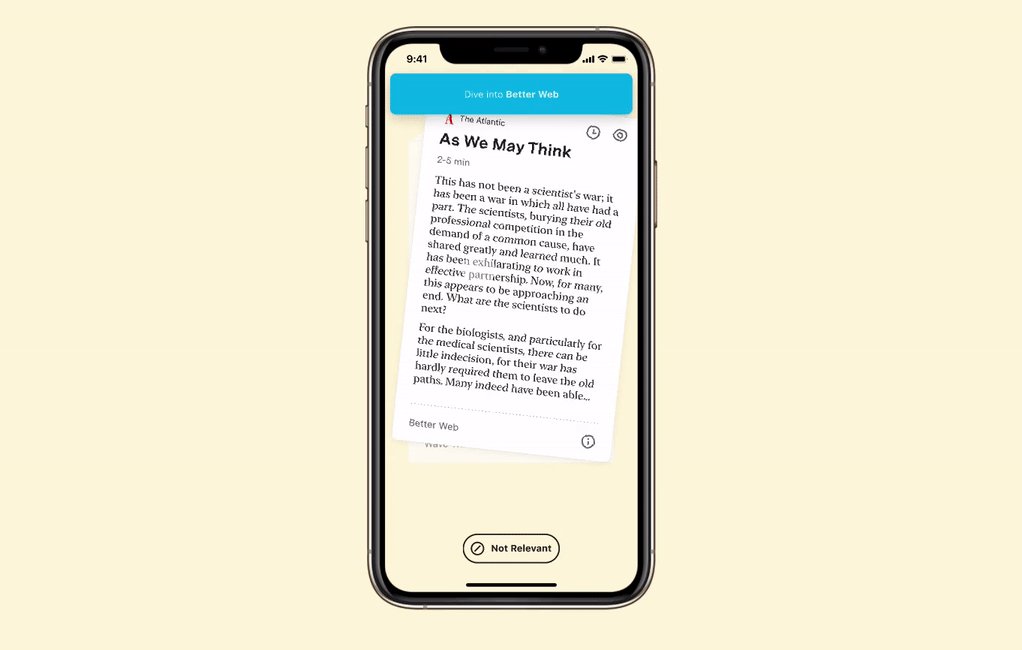
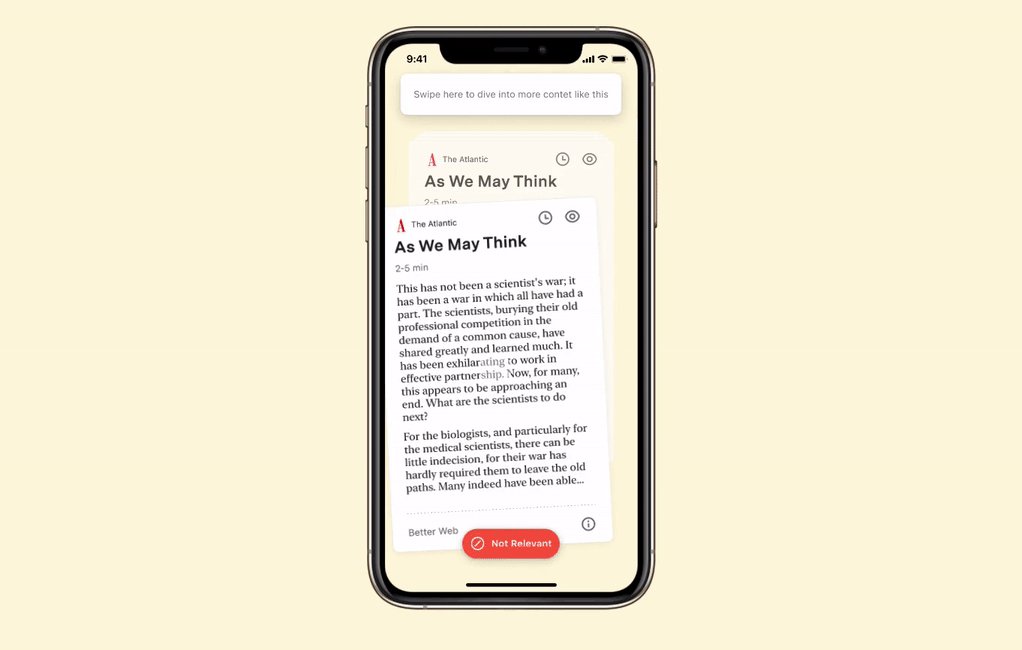
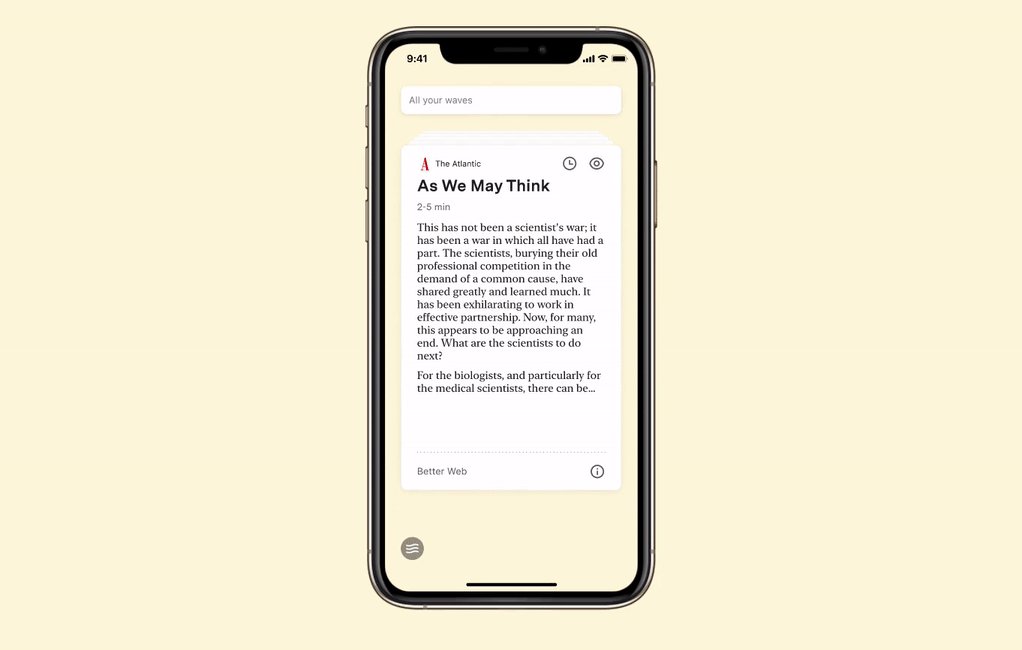
The first iteration of the application had a card based interface with interactions to enable searching, feedback to the algorithm, and flipping between different articles.

In this version, a swipe up searched for similar content, a swipe down marked it 'Not Relevant', and swiping left and right went through the cards.