
Wrk is a fast-growing scale-up in Montreal building a complex automation platform with a priority toward making it user-friendly and accessible. It's a two-sided platform that consists of clients that are automating tasks, and workers that complete those tasks.
Problem: I was brought onto the project to conduct the first user research and create the first version of the workflow planner and task completion interface.
Users & audience: IT specialists, project owners, technical directors in small businesses
Role: Product Designer, ****User Research, Visual design, Prototyping & Testing
Scope & constraints: A highly technical product with a constantly evolving back-end and limited front-end capacity.
<aside> 🚫 Due to confidentiality agreements we can only reveal a limited amount of this project's designs.
</aside>
Wrk is one of the first platforms to introduce the idea of a automation workflow designer that leverages crowdsourced human talent. On the project, I had to design both the client side, where they drew workflows and input specifications for tasks to be completed, as well as the worker side where they completed tasks.
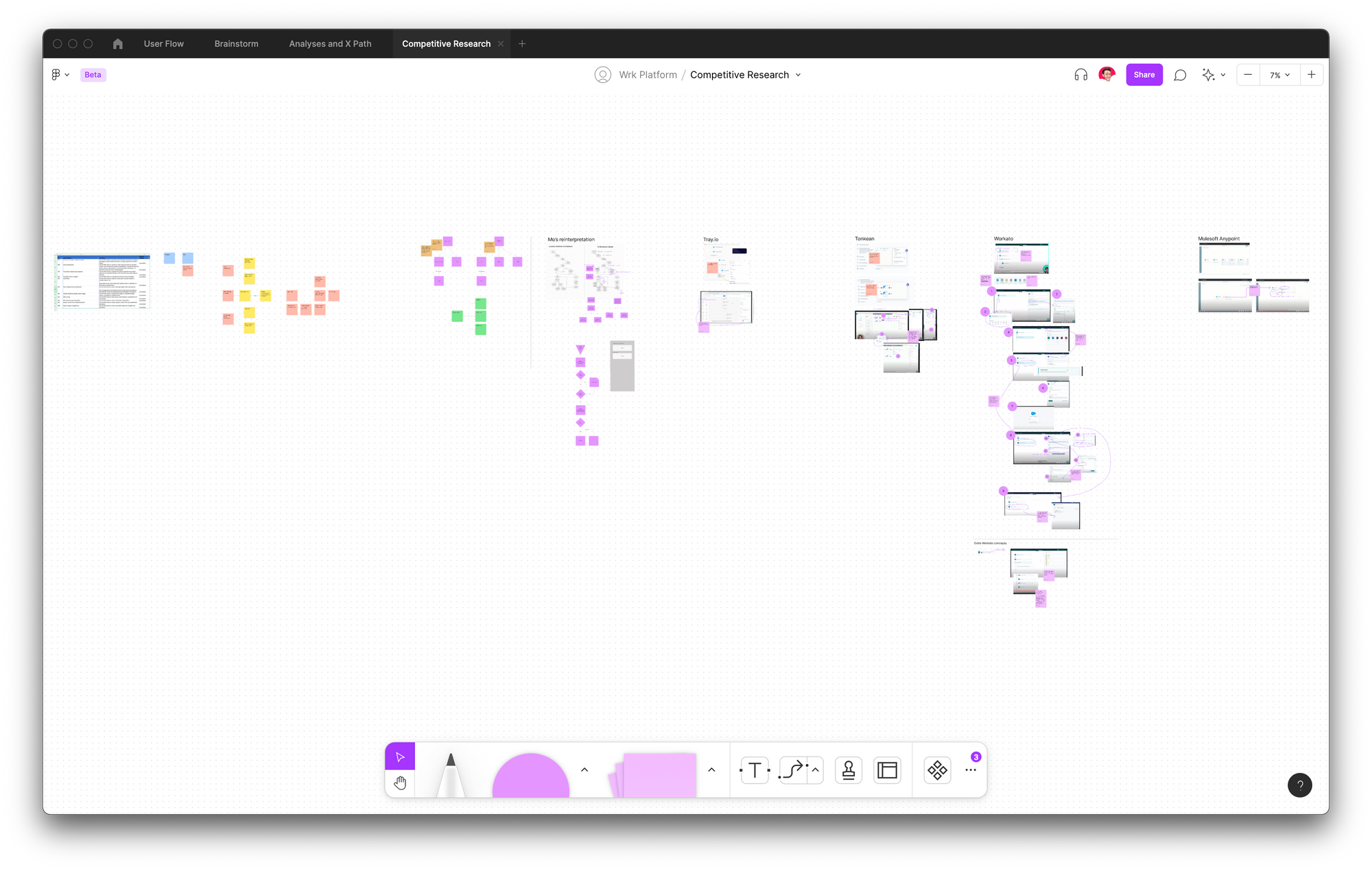
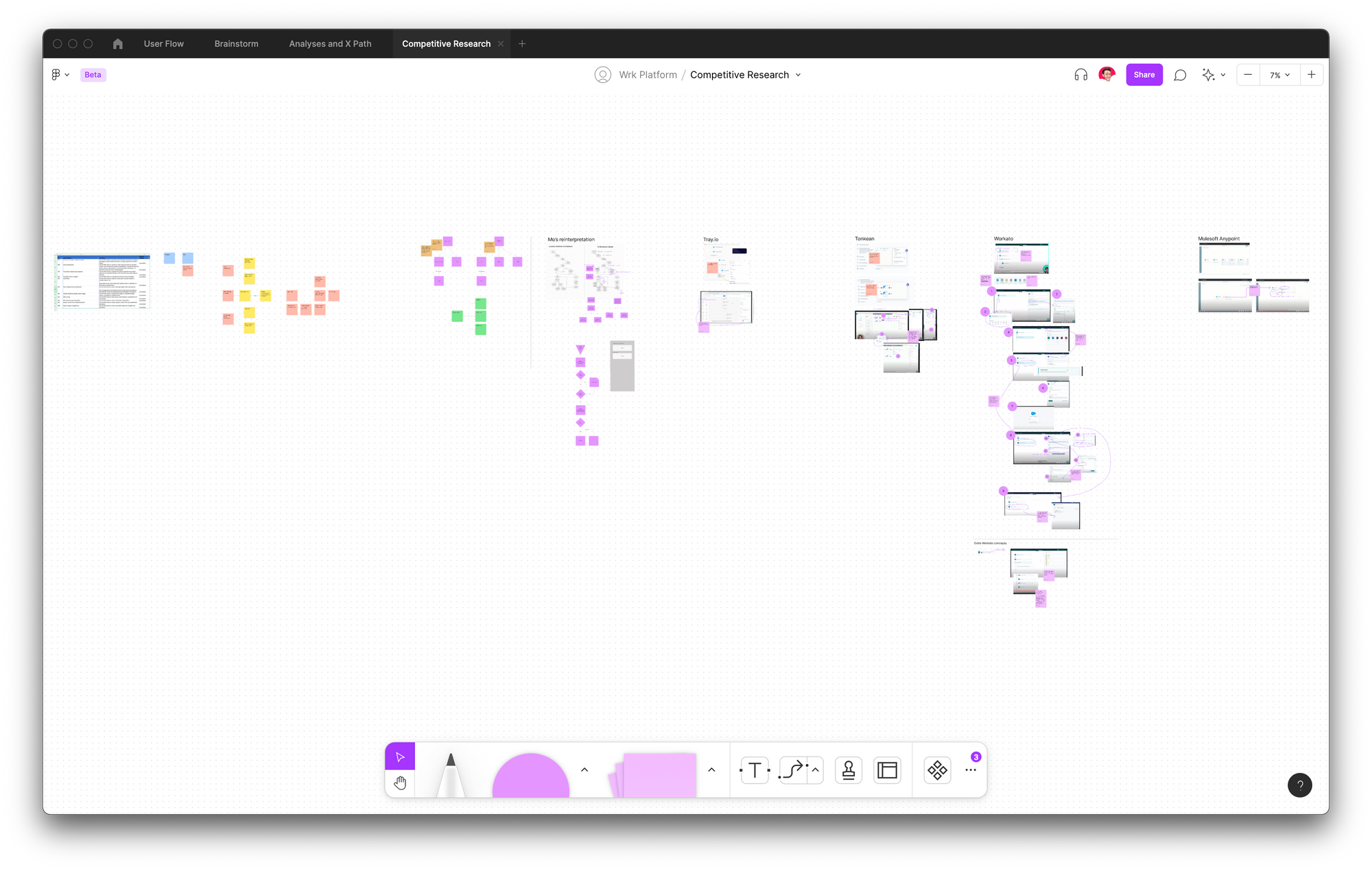
Despite the system itself being unique, there were already a lot of existing workflow designers on the market. The first step was to conduct research on the competitive landscape and assess the strengths and weakenesses of the different workflow designers.

Dissecting and annotating the various competitors and how their workflow designers work
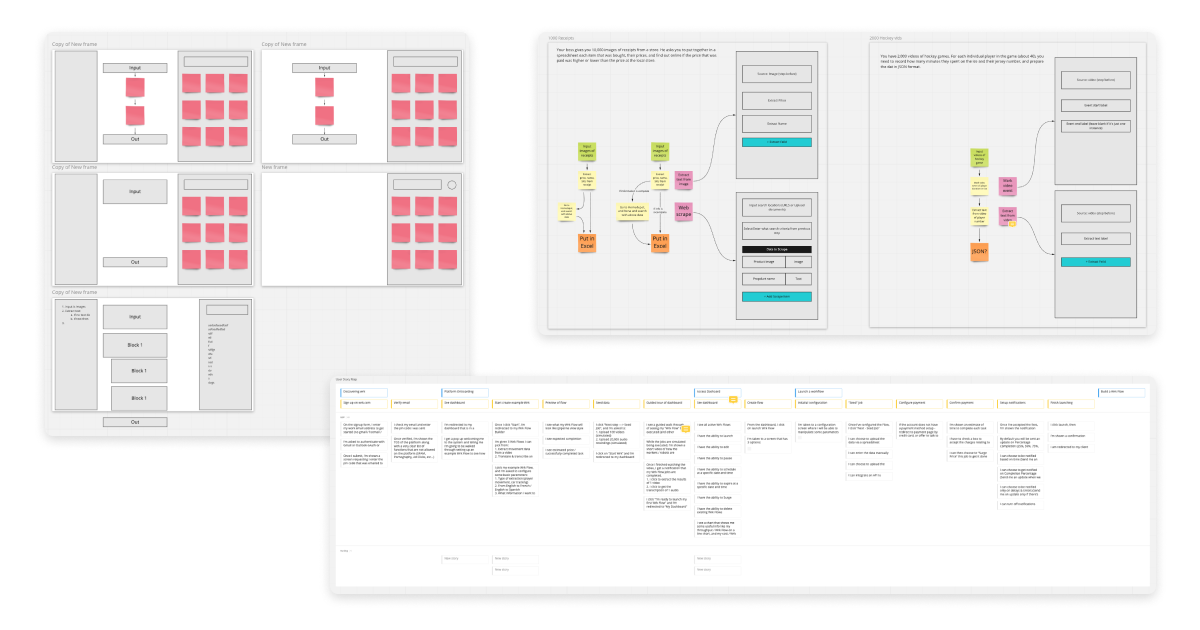
After identifying the traits that we wanted, we started wireframing tests and examples. These were workshopped in virtual co-design session with our operations specialists, development team, and selected clients.

Top left: wireframes for the drag and drop workflow designer. Top right: examples of how connectors would interact. Bottom right: full user journey through the client platform.
To test some of the higher fidelity wireframes (which I can't reveal here) we used Maze to conduct user tests and see what performed best. While the results were better than we expected, we still saw that there was too much complexity hidden in our designs.

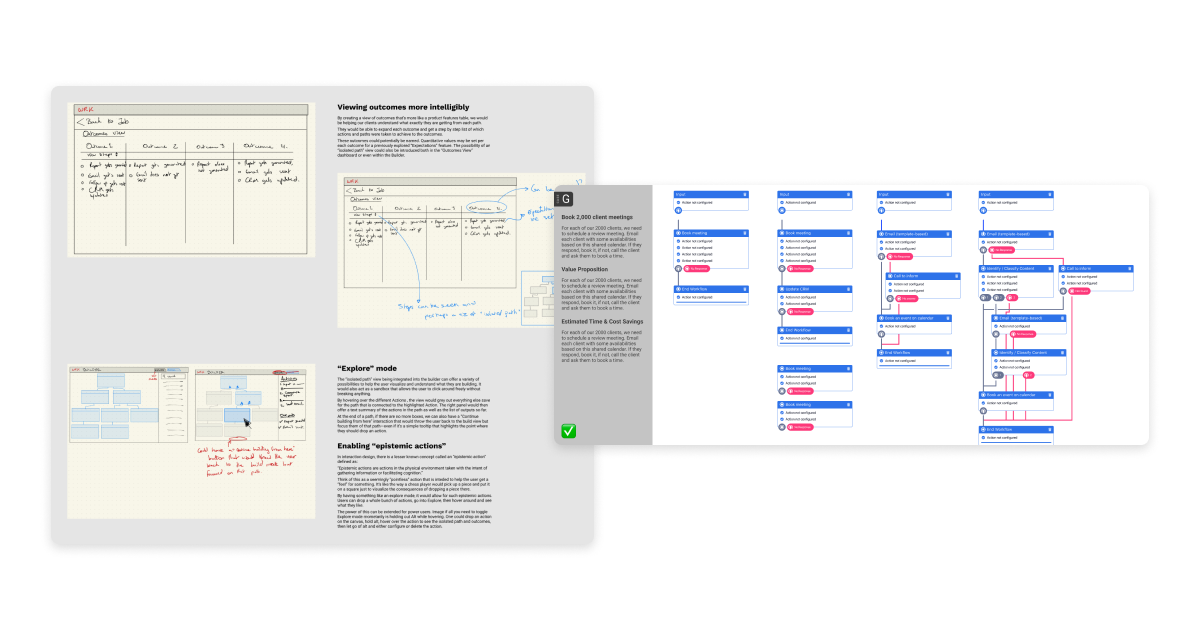
Further ideation for simplifying connections, data validation, and data outputs.
The following designs which performed well in our tests removed a lot of the options in the menus. It focused on simple blocks that allowed users to see what each was doing in plain English.

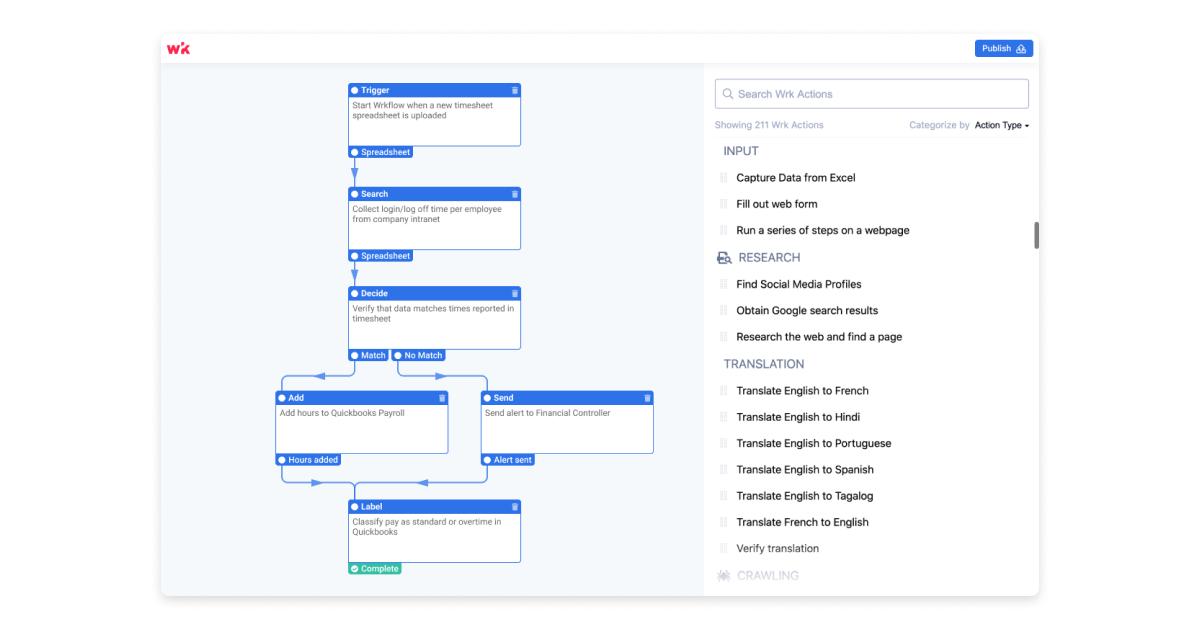
Final design of the workflow designer
This client platform is currently what the operations specialists hired by Wrk use to develop workflows for Wrk's clients. The public version intended to be used by the clients directly will be rolled out slowly as.